bible 티스토리 꾸미기 html/css

<참고>
*오로지 제가 사용하는 스킨을 취향대로 꾸미기 위해서 스스로 수정하거나 찾아본 내용을 쓰는 것이기 때문에 정확하지 않을 수 있습니다.
*저는 이나님의 Whitespace 스킨을 수정하여 사용하고 있습니다. 일부 스킨에서는 작동하지 않을 수 있습니다.
*"(설명)" '(설명)'<이렇게 되어있는 경우 괄호를 지우고 " ", ' ' 사이에 링크를 작성해주세요.
*CSS 수정했는데 바로 적용이 안 돼요!> 캐시를 지워보세요. (ctrl+shift+R 또는 ctrl+F5)
>했는데도 안 된다: html에서 설정을 바꿔줘야됨(내 블로그 스킨이 이래야 바뀌는데 왜 이러는지 이유를 모르겟음...
*html/css 수정은 블로그 설정>꾸미기 탭의 스킨편집 >스킨편집 탭의 html 편집(자신의 티스토리 주소/manage/design/skin/edit#/source/html) 클릭
*또한 이 게시글에서 찾고싶은 내용이 있으면 ctrl+F 단축키를 눌러서 찾아주세요.
*html과 css 창에서 찾고싶은 내용이 있다면 html 혹은 css 창을 한 번 누르고 ctrl+F를 눌러주셔야 검색이 용이합니다.

(X)

(O)
*원하는 이미지 링크는

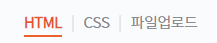
티스토리 블로그 관리>꾸미기>스킨편집>html편집>파일업로드칸에 추가한 후

마우스 오른쪽 클릭>링크 주소 복사
참고로 복붙하면
https://tistory1.daumcdn.net/tistory/숫자/skin/images/xxx.png
이런식으로 나올텐데
html/css에 넣을 때는
그냥 ./images/xxx.png 라고 써도 됩니다^_^
*변경하고 싶은 부분이 있는데 어느 곳을 바꿔야하는지 모르겠다
>해당하는 페이지에서 F12 누르면 나오는 창 맨 왼쪽 상단부분의

이 아이콘을 눌러 해당 부분 클릭 후 확인

이렇게 확인 가능
그런데 저걸 봐도 뭘 어떻게 바꿔야할지 모르겠다
>구글에 html img 이런식으로 치면 나옵니다(비록 어떤 것은 영어로 나오지만)
영어 읽는 게 힘들다면 뒤에 티스토리라는 단어를 덧붙여서 검색하세요 한국어로 나올지도 모릅니다~_~
1. HTML
*주석태그
<!-- (작성할 내용) -->
*마우스 오버 시 보이는 텍스트 상자
title="(마우스 오버 시 나타나는 텍스트)"
이렇게!!
다만 pc에선 이 텍스트 상자를 마우스 오버만 하면 볼 수 있으나 모바일에서는 해당 부분을 손가락으로 꾹 눌러야 볼 수 있습니다.(모바일 크롬 기준)
*블로그 제목을 텍스트에서 이미지로 바꾸기
<div id="container">
<div id="header">
<h1><a href="https://relover.tistory.com/"><img src= "(사용할 이미지의 링크 주소)"></a></h1>
*공지사항을 블로그 메인화면(첫화면)으로 설정하기
</head>아래에
<script type="text/javascript">
if ( window.location.pathname == '/' ) {
location.href = '(시작 페이지에 보였으면 하는 게시글 링크)';
}
</script>
*공지사항 페이징(1,2,3...) 숨기기
<style type="text/css"> .paging{display: none;} </style>블로그 스킨 html이 아닌 게시글 html에 넣어야합니다.

여기에! 위치는 어디든 상관x
다른 코드 안에 넣는 것만 아니면 상관x
ex)
<script>~~~~</script>
<style type="text/css"> ...생략... </style>
<p>~~~~~~~</p>
*공지사항 게시글 제목/작성날짜 숨기기
<div class="entryNotice">
<div class="titleWrap">에서 해당사항 주석처리
<h2><a href="<!--"--><!----></a></h2>
<span class="date"> <!----></span>
</div>
*특정게시글 작성 날짜·시간 숨기기
<style type="text/css"> .titleWrap .date{display: none;} </style>이것도 게시글 html에 넣어주셔야 합니다. 바로 위에 위쪽 *공지사항 페이징(1,2,3...) 숨기기 참조
*마우스 커서 변경
-일반 마우스 커서
<!-- 마우스커서 -->
<style type="text/css">* {cursor: url(원하는 커서 이미지 링크), auto !important;}</style>
-마우스 오버 시
<style type="text/css">
a:hover { cursor:url(원하는 커서 이미지 링크), auto !important; }</style>(저는 마우스 커서를
여기서 찾습니다)
*마우스를 따라다니는 하트 효과
<!-- 하트효과 -->
http://www.mf2fm.com/rv/dhtmlheartcursor.php
에 들어가서 STEP 1 아래에 있는 코드를 <head> 와 </head> 사이에 넣을 것
var colours: colours of the hearts 하트의 색깔
var minisize: smallest size of hearts in pixels 제일 작은 하트의 크기
var maxisize: biggest size of hearts in pixels 제일 큰 하트의 크기
var hearts: maximum number of hearts on screen 화면에 보일 하트 개수의 최댓값
var over_or_under: set to "over" for hearts to always be on top, or "under" to allow them to float behind other objects →" " 사이에 over 작성 시 하트가 언제나 콘텐츠 위에 표시됨. under작성 시 게시글에 사진 같은 콘텐츠가 있는 경우 하트가 가려짐

현재 제 블로그 하트효과 설정은 이렇습니다.
DON'T EDIT BELOW THIS BOX아래의 내용은 건드리지 않기를 바랍니다.
*방문자 수 표시
원하는 위치에(저는 </s_paging> 아래에 적었습니다.)
<div class="visitor">
Today : Total :
</div>
*폰트어썸 아이콘 사용
<i class="(특정 폰트어썸 이름)" style="color:#(색상코드);"></i>
*댓글에 이미지 첨부
https://marshall-ku.com/web/tips/티스토리-댓글에-링크-및-이미지-추가하기
: 이미지 링크 주소를 댓글에 작성하면 이미지가 뜸
링크 끝부분이 이미지 확장자로 끝나야함(ex jpg, png, gif)
또한 CSS(선택사항)의 경우 스킨이 이미 반응형인 경우 안 넣어도됨
js파일 만드는 방법: 메모장(컴퓨터)으로 코드 작성 후 저장 시 파일 이름 끝에 .js 작성
/*이미지 댓글을 작성하고 나면 새로고침이 되지 않아 오류가 뜰 수 있는데 그 땐
https://marshall-ku.tistory.com/119
이 곳을 참고하면 됨*/
*신고버튼 바꾸기
https://mellowapricot.tistory.com/124
var postbtnID 안에 find(".wrap_btn_etc")
꾸미는 방법은 본문 2. css란에 작성해놓음
*삭제된 글 접속 시 뜨는 페이지 꾸미기
<script>
$(".absent_post").css('height','(원하는 표시 크기)px')
$(".absent_post").css('background', 'url(이미지 주소) no-repeat center')
$(".absent_post").css('padding','0px 0px 0px')
$(".absent_post").html("(원하는 문구)");</script>
*티스토리 비밀댓글 체크해도 비밀글로 안 먹힐 때
<input type="checkbox" class="checkbox" name="secret" id="" Value="1" />
<label for="secret"><i class="fas fa-lock fa-fw" style="font-size:13px; margin-left:3px;"></i></label>게시글 비밀댓글이 어느순간 부터 또 다시 안되어서... id=""과 Value="1"를 넣어주었더니 다시 작동됨
친구가 내 블로그에 비밀댓글 체크하고 댓글 달았는데도 비밀댓글이 안 먹혔다고 해서 네 댓글이 저주를 받아서 그런가보다 하고 놀렸었는데...미안해지는군 sorry
*티스토리 Lazy Loard 사용
...이라는 이름하에 게시글에 이미지 많이 넣으면 가끔 뜨는
'이미지를 불러올 수 없습니다' 곰돌이 사진을 빈 이미지로 대체하기
*유튜브 하단 figcaption 여백 삭제
https://blog.djjproject.com/732
2번 내용대로 하면 ^_^~~
근데 난 이게 content.css자체에 적용되어있는거라 변경이 안 되어서
html에
<script>
$("figure figcaption").css('padding-top','0px')
$("figure figcaption").css('min-height','0px')
</script>이렇게 해줬다...ㅠ.ㅠ
이상하다 전에 쓰던 스킨은 css에 넣어도 잘 됐던 것 같은데
*티스토리 네임카드 삭제
https://csexy-1365.tistory.com/120
css에 tt_box_namecard를 display: none; 어쩌고 해줘도 안 없어져서 우울했는데 이거 적용하니까 됨
2. CSS
*주석
/* */
*색상 바꾸기
color:#(원하는색상코드);
*폰트 크기 바꾸기
font-size:(숫자)px;
*게시글 행간(줄간격) 바꾸기
body{
line-height:(원하는 만큼의 숫자);
}저는 1.6 해놨습니다.
*드래그 효과 변경
-색상변경
::selection{color:#색상코드;background:#색상코드;}
::-moz-selection{color:#색상코드;background:#색상코드;}
-블러 효과
::selection{
color: transparent;
text-shadow: 0 0 2px #000;
transition: all 250ms ease-in;
}
::-moz-selection{
color: transparent;
text-shadow: 0 0 2px #000;
transition: all 250ms ease-in;
}color는 드래그 시 글씨 색상
background는 드래그 시 배경 색상
selection은 사파리용
moz-selection은 파이어폭스용
*본문 링크 색상 변경
/*방문 전 링크 색상*/
a:link{
text-decoration:none;
color:#색상코드;
}
/*방문 후 링크 색상*/
a:visited{
text-decoration:none;
color:#색상코드;
/*hover-마우스 오버 시, active-클릭 시 색상*/
a:hover, a:active{
color: #색상코드; !important;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
*접은글(더보기) 버튼·글씨 색상 변경
.btn_more, .btn_less, #tt-body-page div[data-ke-type='moreLess'] .btn-toggle-moreless {
color: #색상코드; /*글씨 색상*/
background: transparent; /* 배경 색상 */ }
*접은글(더보기) 버튼 기호 변경
.btn_less::before, .btn_more::before, .btn_less span:before, a.btn-toggle-moreless:before { /* 접은글 버튼*/
content: "원하는 문자" ; /* 접은글 버튼 앞 기호 */ }
*접은글(더보기) 버튼 가운데 정렬
div[data-ke-type='moreLess'] {
text-align: center ;
width: 100%;
}
*티스토리 공감 및 공유 버튼 없애기
.container_postbtn { display:none !important }...인데 신고버튼까지도 사라져서 권장x
*신고버튼 꾸미기2
.a_report{
padding: 10px 0 ;
float:right; /*왼쪽에 표시: left 작성*/
}
.a_report:before{
content: url(이미지주소) ; /*신고하기 글자 옆에 표시될 이미지*/
vertical-align:-4px;
}
*티스토리 이미지간 여백 줄이기
https://blog.djjproject.com/732
위 블로그 본문의 7번 참조
*티스토리 이미지간(그룹이미지) 여백 줄이기
figure.imagegridblock, #tt-body-page figure.imagegridblock {
position: relative;
margin: 0px 0;
background-color: transparent;
}
*스크롤바 변경
/* 스크롤바 */
::-webkit-scrollbar {
width:7.2px; /* 세로 스크롤 넓이 */
height:7.2px; /* 가로 스크롤 높이 */
background:transparent; /* 스크롤바 배경 색상 */
display: ;
}
::-webkit-scrollbar-thumb {
width:7.2px; /* 스크롤바 움직이는 부분 넓이 */
background:#(색상코드); /* 스크롤바 움직이는 부분 색상 */
border-radius:10px; /* 모서리 둥글게 */
}
*코드블럭 스크롤바 생성
code {
white-space: pre;
max-width: 400px;
max-height: 500px;
overflow: auto !important;
}max-width, max-height 에 입력한 값을 초과하면 스크롤이 생성됩니다.
저는 처음에 아무것도 모르고 max-width를 100%로 설정해서 스크롤이 전혀 생기지 않았ㅅㅂ니다(어이x)
*블로그 주인 댓글(게시글/방명록) 이름 옆 아이콘 또는 이미지 표시
-폰트어썸(아이콘) 사용
.rp_admin .name:before, .guest_admin .name:before {
color: #(색상코드);
font-size: 11px;
margin-right:3px;
font-weight:900;
font-family: "FontAwesome"; content: "(폰트어썸코드)";
}
설정하면 블로그 주인(관리자)이 댓글 작성 시 이렇게 이름 옆에 자신이 설정한 아이콘이 뜹니다~_~ (게시글/방명록)
사진으로만 봐서는 무슨 말을 하는 지 잘 모르겠다!> 제가 이 게시글에 댓글을 달아놓을게요. 그럼 제 이름 옆에 저 구름달 아이콘이 있는 것을 확인할 수 있습니다.
아이콘이 이름 뒤에 표시되었으면 좋겠다> name: after로 바꾸어주세요. css 폰트어썸 코드는 /f~로 시작합니다.
-이미지 사용
.rp_admin .name:before, .guest_admin .name:before {
content: url('이미지주소') ;
word-break:break-all;
position: relative;
top: 3px;
left: -3px;
padding-left: 0px;
*카테고리 전체보기 삭제
ul.tt_category > li > a {
display: none;
}
*봄 티스토리 스킨 카테고리 메뉴 작동 안될 때
#container #header .menu{
position:static;}absolute>static
*댓글에 링크 작성 시 글자가 댓글 영역을 벗어날 때
p.comment-text. {word-break:break-all;}
*본문 링크 작성 시 글자가 본문 영역을 벗어날 때
어디에 넣어야할지 모르겠어서
#container{word-break:break-all;}
a:link{word-break:break-all;}이렇게 해주었다...
3. 접은글 테스트
4. 갤러리형+목록형 카테고리 만들기
(전제조건: <s_list>만 있는 티스토리 스킨)
1) https://p-zzzi.tistory.com/442
위 주소 내용 따라하기
* 단 <s_list>~</s_list> 내용 삭제 x
2) html에서 </s_t3> 위에 아래 코드 삽입
<script>
if(window.location.href.indexOf("목록형으로 사용할 카테고리명") > -1) {
$('.list_wrap').hide();
}
else {
$('.searchList').hide();
}
</script>* 목록형으로 사용할 카테고리명은 영어 또는 기호만 적용 가능(한글일 경우 적용x)
* 따라했는데도 적용이 안 된다면 <s_list>아래에 있는
<div class="searchList">이런 형식의 코드가 있는지 확인 바랍니다
블로그마다 코드가 다르기 때문에
간혹 저 코드에 있는 내용이 searchList가 아닌 searchTitle 등의 이름일 수 있는데
이 경우 2)코드에서 searchList→searchTitle로만 변경해주면 됩니다
*(s_list)아래 코드 바꾸는 거 아님@@
3) css 수정
자유롭게 바꿔주시면 되지만 잘 모르시는 분들을 위한 간단 코드 공개
/* 섬네일 모양 border-radius: 동그라미 50% 둥근사각 15% */
.list_category .list_thumb{font-size:0; overflow:hidden; display:block;border-radius:15%}
/*기본 섬네일: 효과-흑백 80% */
.list_category .list_thumb img{width:100%; display:block; -webkit-filter: grayscale(80%);
-moz-filter: grayscale(80%); -o-filter: grayscale(80%); -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -ms-transition: all 0.5s ease; -o-transition: all 0.5s ease; transition: all 0.5s ease;}
/* 마우스 오버 시 섬네일: 효과-블러*/
.list_category .list_thumb img:hover{transform:scale(1.2); -webkit-transform:scale(1.2); -moz-transform:scale(1.2); -o-transform:scale(1.2); -webkit-filter: blur(0.5px);
-moz-filter: blur(0.5px); -o-filter: blur(0.5px);
}현재 제 블로그 주요 설정입니다
뭘 말하고 있는지 궁금하다면 제 블로그 카테고리 (그림˙게임/71)를 비교해서 봐주세요(pc권장)
현재는 다른 스킨을 쓰고 있어 이 카테고리 형식을 쓰고 있지 않지만...혹시 몰라서 코드는 남겨둡니다
그럼 잘 참고하세요 >.<

